こんにちは、nishi_talk(@nishi_talk)です。
今回はReact Naiteviでアプリケーションのルーディングとナビゲーションを設定するReact Navigationの使い方をご紹介します。
React NavigationはReact Naiteviでページ遷移を実装することができます。
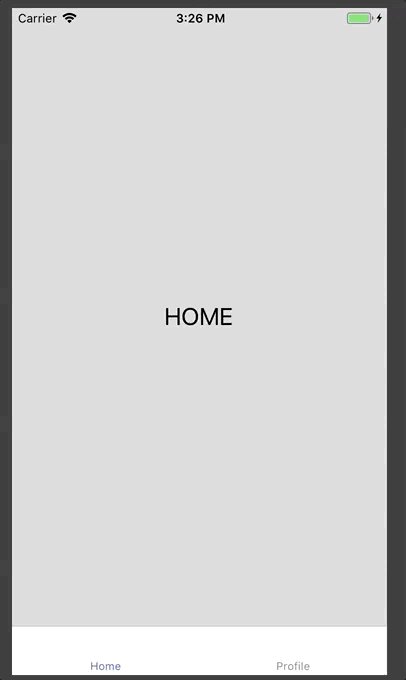
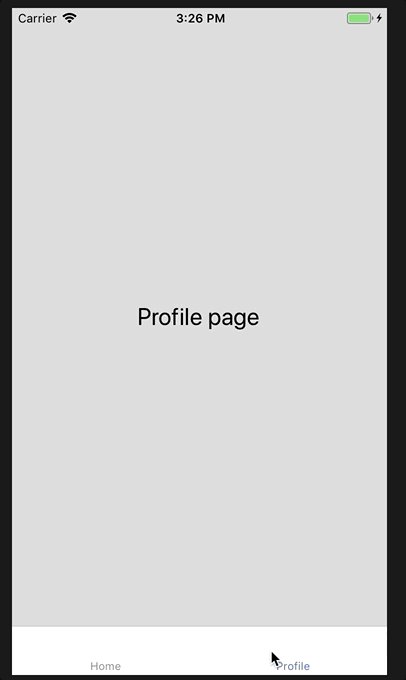
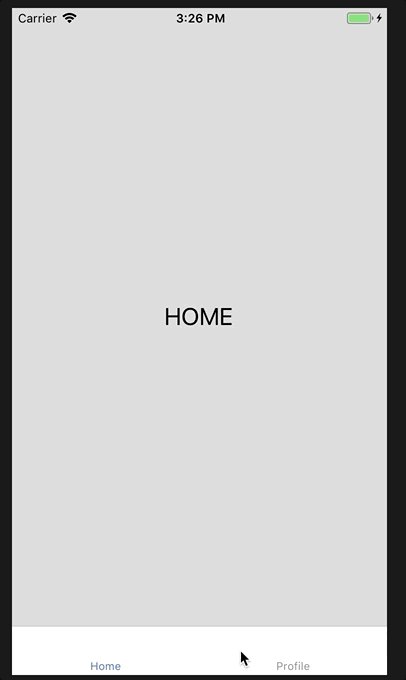
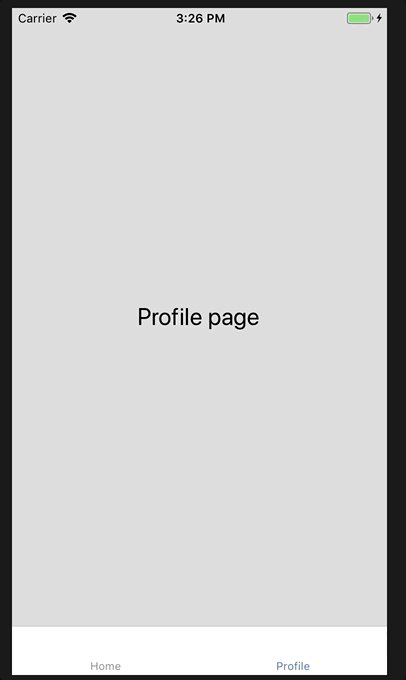
今回は例として、HOMEページとPROFILEページへ遷移できるようにします。

今回使用するReact Navigationの公式サイトはこちら。
ドキュメントなどは本家を参考にしてください。
パッケージのインストール
まずは、React Navigationのパッケージをインストールします。
$ npm install --save react-navigation
ファイルの設定
今回設定するReact Nativeのファイル構造です。
App.jsでアプリの自体の設定。
router.jsでアプリのルーティングの設定。
containerフォルダの中にあるのが、ページの大枠を作る。
App.js package.json src ├── container │ ├── HomeScreen.js │ └── ProfileScreen.js ├── reducers │ └── index.js └── router.js
React Nativeの設定
App.jsには以下を記述します。
import React from 'react'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import rootReducer from './src/reducers'
import RootStack from './src/router'
const store = createStore(rootReducer)
class App extends React.Component {
render() {
return (
<Provider store={store}>
<RootStack />
</Provider>
)
}
}
export default App
ルーティングの設定
src/router.jsには以下を記述します。
import React from 'react'
import { createBottomTabNavigator } from 'react-navigation'
import HomeScreen from './container/HomeScreen'
import ProfileScreen from './container/ProfileScreen'
export default createBottomTabNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
showLabel: false,
showIcon: true
}
},
Profile: ProfileScreen
})
import { createBottomTabNavigator } from 'react-navigation'
createBottomTabNavigatorコンポーネントを使用します。
export default createBottomTabNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
showLabel: false,
showIcon: true
}
},
Profile: ProfileScreen
})
この部分で、createBottomTabNavigatorの内容を指定します。
Home:でナビゲーションの名前を指定して、最初の画面を表示する画面を指定します。
navigationOptionsでナビゲーション部分のオプションを指定します。
その他のオプションの指定方法はドキュメントを見てください。
各ページを作成
containerフォルダにHomeScreenとProfileScreenを作成して、以下を記述します。
src/container/HomeScreen.js
import React from 'react'
import { View, Text } from 'react-native'
class HomeScreen extends React.Component {
render() {
return (
<View style={styles.textContainer}>
<Text style={styles.text}>HOME</Text>
</View>
)
}
}
const styles = {
text: {
fontSize: 24
},
textContainer: {
alignItems: 'center',
justifyContent: 'center',
flex: 1,
backgroundColor: '#dddddd'
}
}
export default HomeScreen
src/container/ProfileScreen.js
import React from 'react'
import { View, Text } from 'react-native'
class ProfileScreen extends React.Component {
render() {
return (
<View style={styles.textContainer}>
<Text style={styles.text}>Profile page</Text>
</View>
)
}
}
const styles = {
text: {
fontSize: 24
},
textContainer: {
alignItems: 'center',
justifyContent: 'center',
flex: 1,
backgroundColor: '#dddddd'
}
}
export default ProfileScreen
reducersを作成
今回は特に意味を持たないので、ダミーの記述をしてます。
src/reducers/index.jsに以下の記述をします。
import { combineReducers } from 'redux'
export default combineReducers({
sample: () => []
})
