WordPressの管理画面のカスタマイズ方法をご紹介します。
ビジュアルエディタで編集する時、不要なタグを削除したい場面があったので、その時の対処法をご紹介します。
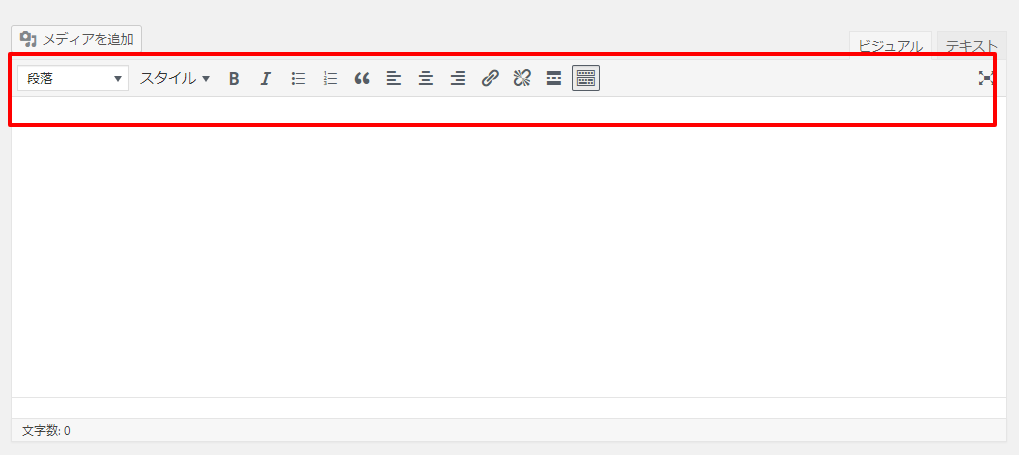
完成図

↓

二段目のタグが削除されました。
確実に使わなそうなボタンがある時は、functions.phpに以下の記述をします。
ボタン一つ一つ削除もできるので、必要なものだけを残すことも可能です。
fucntions.php
function remove_tinymce_buttons( $buttons ) {
$remove = array(
'formatselect', // フォーマット
'bold', // 太字
'italic', // イタリック
'bullist', // 番号なしリスト
'numlist', // 番号付きリスト
'blockquote', // 引用
'alignleft', // 左寄せ
'aligncenter', // 中央揃え
'alignright', // 右寄せ
'link', // リンクの挿入/編集
'unlink', // リンクの削除
'wp_more', // 「続きを読む」タグを挿入
'wp_adv', // ツールバー切り替え
'dfw' // 集中執筆モード
); // ここに削除したいものを記述
return array_diff($buttons, $remove);
}
add_filter( 'mce_buttons', 'remove_tinymce_buttons' );
function remove_tinymce_buttons_2( $buttons ) {
$remove = array(
'strikethrough', // 打ち消し
'hr', // 横ライン
'forecolor', // テキスト色
'pastetext', // テキストとしてペースト
'removeformat', // 書式設定をクリア
'charmap', // 特殊文字
'outdent', // インデントを減らす
'indent', // インデントを増やす
'undo', // 取り消し
'redo', // やり直し
'wp_help' // キーボードショートカット
); // ここに削除したいものを記述
return array_diff($buttons, $remove);
}
add_filter( 'mce_buttons_2', 'remove_tinymce_buttons_2' );
