こんにちは、nishi_talk(@nishi_talk)です。
RailsでWebアプリの入力項目に絵文字を入力するとmysqlのエラーが。。。
絵文字も入力できるようにする設定をご紹介します。
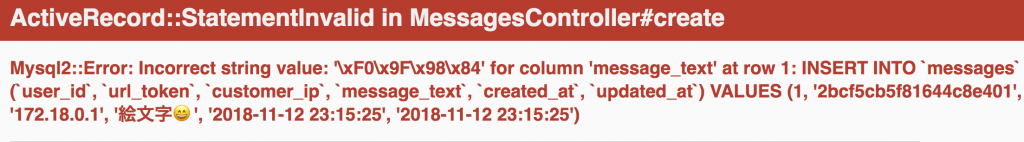
まずはエラー文を紹介。

Mysql2::Error: Incorrect string value: '\xF0\x9F\x98\x84' for column 'message_text' at row 1: INSERT INTO `messages` (`user_id`, `url_token`, `customer_ip`, `message_text`, `created_at`, `updated_at`) VALUES (1, '2bcf5cb5f81644c8e401', '172.18.0.1', '絵文字😄', '2018-11-12 23:15:25', '2018-11-12 23:15:25')
絵文字😄を入力するとMysql2::Error: Incorrect string valueのエラーが出されます。
原因はあるあるの文字コードみたいで、utf8だと絵文字の入力ができないみたいです。
入力できるようにするには文字コードをutf8mb4に変更すればOK。
文字コードの修正
まずはデータベースの文字コードを修正します。
+--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | latin1 | | character_set_connection | latin1 | | character_set_database | utf8mb4 | | character_set_filesystem | binary | | character_set_results | latin1 | | character_set_server | utf8 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+
あと、Railsのdatabase.ymlのencoding箇所に記述している文字コードの部分も確認してください。
(私の場合、この部分もutf8だったためにちょいハマりしました・・・)
config/database.yml
default: &default
adapter: mysql2
encoding: utf8 //←この箇所
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password: password
host: db
上記の部分にutf8mb4に修正します。
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password: password
host: db
最後に絵文字が入力できるか確認します。

いけたっぽい👍
