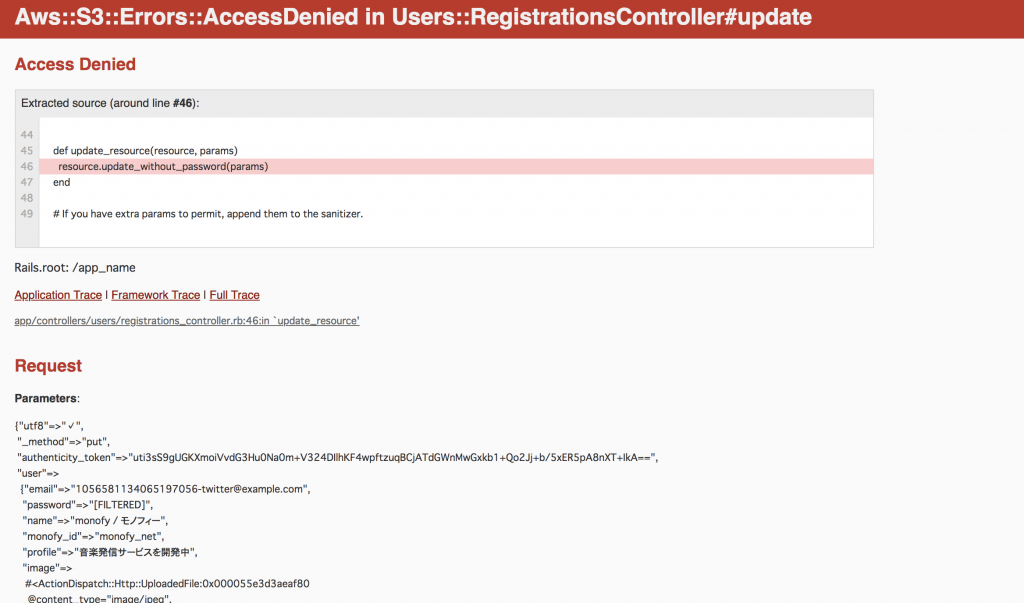
今回はcarrierwave-awsを使ってAWSのS3に画像をアップロードするときにAws::S3::Errors::AccessDeniedのエラーが表示。
そのときに対処した方法をご紹介します。 carrierwaveを使って画像を保存する方法はこちらの記事で説明しました。 【Ruby on Rails】CarrierWaveの使い方 紹介した方法だと、保存した画像がRubyファイルを置くサーバーと同じサーバー内に保存されます。
小規模なWebサービズなら問題ないと思いますが、中規模なサービスになると画像ファイルがサーバーを圧縮しかねないので、今回は保存する画像をAWSのS3にアップロードする方法をご紹介します。
AWSとcarrierwaveの設定
AWSのユーザーとcarrierwaveの設定はこちらの記事が非常に参考になります。 Railsでcarrierwaveを使ってAWS S3に画像をアップロードする手順を画像付きで説明する 上記の記事では、S3にアップロードするgemをfogで使用していますが、私の場合、carrierwave-awsを使用しました。
その設定は以下です。
carrierwave-awsの設定
# 画像アップロード
gem 'carrierwave'
gem 'carrierwave-aws'CarrierWave.configure do |config|
# if Rails.env.production?
config.storage = :aws
config.aws_bucket = ENV.fetch('AWS_S3_BUCKET')
config.aws_acl = 'public-read'
# The maximum period for authenticated_urls is only 7 days.
config.aws_authenticated_url_expiration = 60 * 60 * 24 * 7
# Set custom options such agit s cache control to leverage browser caching
config.aws_attributes = {
expires: 1.week.from_now.httpdate,
cache_control: 'max-age=604800'
}
# aws credential
config.aws_credentials = {
# 今回はIAM ロールを使用するため記載しない
access_key_id: ENV.fetch('AWS_ACCESS_KEY_ID'),
secret_access_key: ENV.fetch('AWS_SECRET_ACCESS_KEY'),
region: ENV.fetch('AWS_REGION')
}
# else
# テスト時はローカルにファイルを保存する
# config.storage = :file
# end
end
CarrierWave::SanitizedFile.sanitize_regexp = /[^[:word:]\.\-\+]/# storage :file ←コメントアウト
storage :aws
・
・
・
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def filename
# 'something.jpg' if original_filename
"#{secure_token}.#{file.extension}" if original_filename.present?
end
protected
# 一意となるトークンを作成
def secure_token
var = :"@#{mounted_as}_secure_token"
model.instance_variable_get(var) or model.instance_variable_set(var, SecureRandom.uuid)
endAws::S3::Errors::AccessDeniedのエラー
ここで画像をアップロードします。すると、私の場合Aws::S3::Errors::AccessDeniedのエラーが。

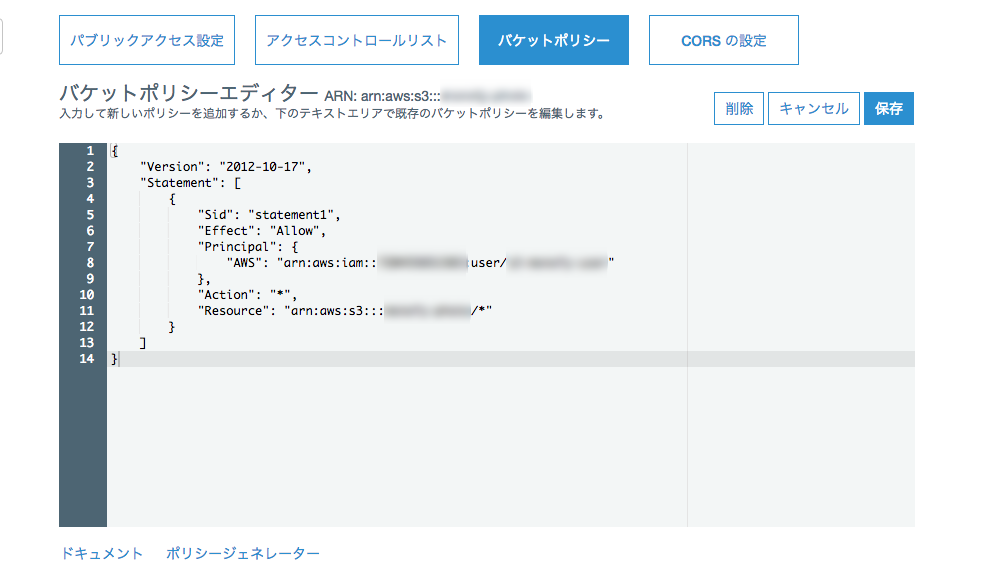
S3のバケットのアクセス権限を変更します。
AwsのS3の設定画面
作成したAwsのS3のパケット設定画面にいきます。


{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "statement1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::<AWS12桁のID>:user/<IAMユーザー名>"
},
"Action": "*",
"Resource": "arn:aws:s3:::<バケット名>/*"
}
]
}